mysql+php+html实现学生管理系统
前言
本文使用Mysql+php+html实现一个简单的学生管理系统,实现了登陆,注册,总览学生信息,添加学生,查询特定的学生,删除指定的学生等功能。并且本文仅用来学习,因为在实际开发中都会使用框架比如前端的vue.js,后端用的springboot,使用这些框架能大幅提高开发效率,避免重复造轮子,所以你没必要非得用基础技术去造航空母舰。🙂
开发平台
- Phpstudy/PhpEnv:我个人比较推荐phpEnv-专业优雅强大的php集成环境,毕竟Phpstudy太老了,PhpEnv界面操作简单,集成度高,免去配置Mysql数据库,Apache服务器的繁琐操作,直接就能使用。
- Visual studio code:写代码的编辑器,你用自己喜欢的也行。
- DataGrip:数据库的GUI管理工具,可以用图形化界面编写sql语句。
依赖项版本要求
想要复刻我的代码,使用的软件版本尽量跟我开发的时候写的保持一致,不同的版本会导致兼容性的问题导致报错
- Mysql:5.5.53
- php:5.5.38
- apache:不限
文章编写都是采用GBK编码,这个要注意
功能展示
功能简要来说就是实现了最基本的增删改查
主页面

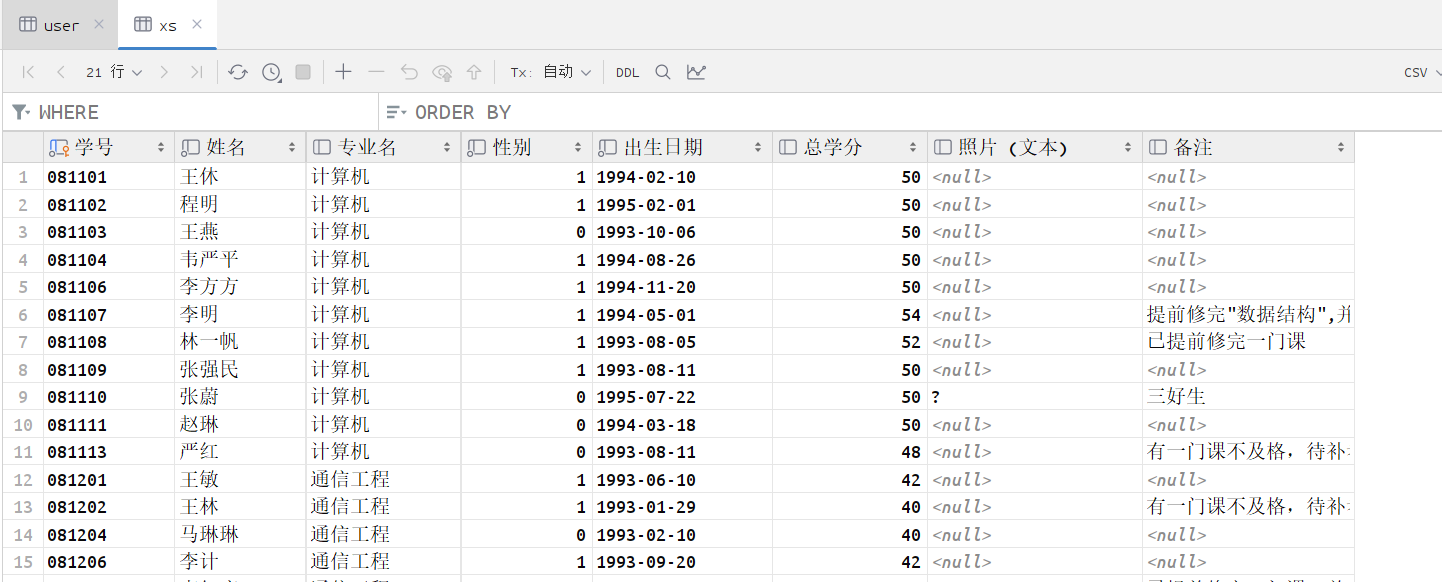
查看所有的学生


添加学生

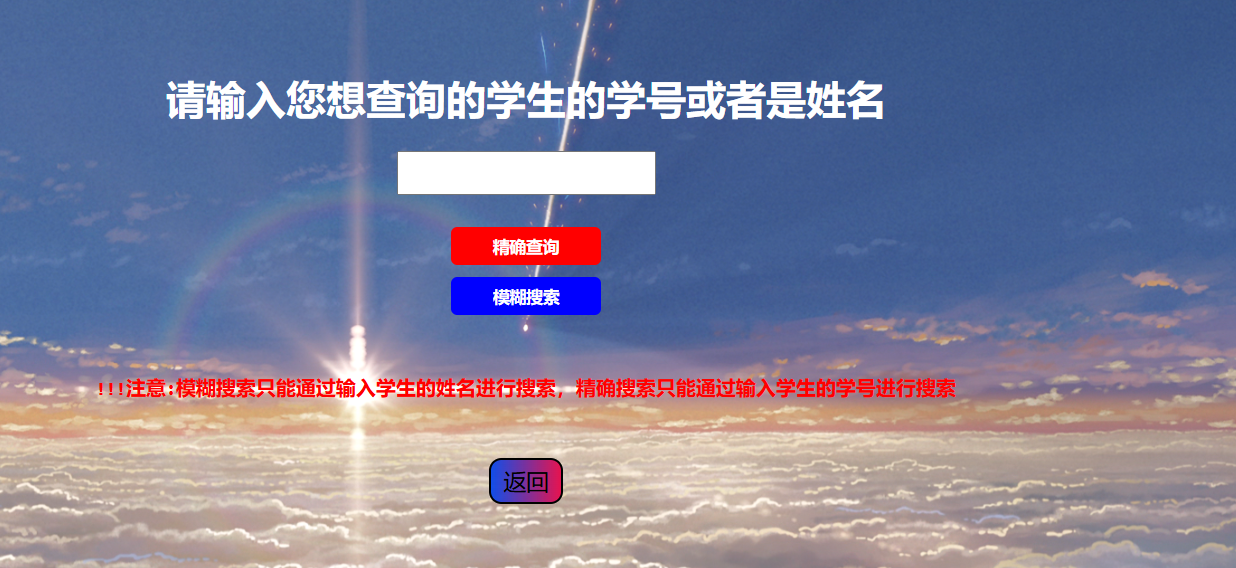
查找指定的学生

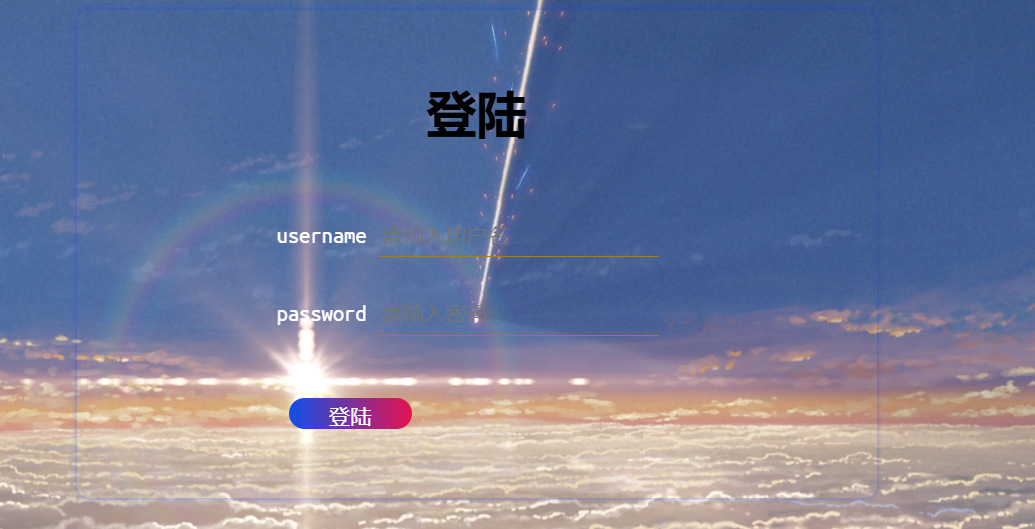
登陆功能

代码逻辑设计
代码主要分16个代码文件,前端页面采用html格式,后端服务器用php语言实现
/
├── html
│ ├── add.html
│ ├── index.html
│ ├── register.html
│ ├── search.html
│ └── login.html
└── php
├── add.php
├── delete.php
├── login.php
├── modify.php
├── modify2.php
├── overview.php
├── register.php
└── search.php
数据库的相关实现
本学生管理系统一共使用到了两张表
xs表

数据可以参照xs.sql,快速构建表
1 | DROP TABLE IF EXISTS `xs`; |
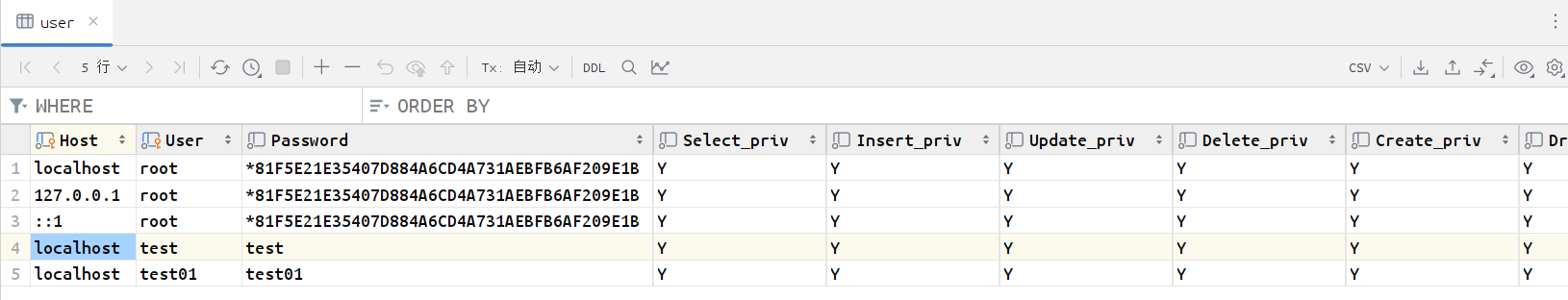
user表

数据可以参照user.sql,快速构建表
1 | DROP TABLE IF EXISTS `user`; |
登陆功能实现
Login.html,login.php实验登陆的功能
1 | <-->login.html</--> |
1 | //login.php |
添加功能实现
在add.html,add.php实现添加学生的功能
1 | <!-- add.html --> |
1 | //add.php |
删除功能实现
delete.php实现删除的功能
1 | //delete.php |
主页展示功能
参照index.html
1 |
|
修改功能实现
Modify.php,modify2.php来用实现修改学生的信息
1 | //Modify.php |
1 | //modify2.php |
查找功能实现
Search.html,search.php实现查找指定学生的功能在search.php中模糊搜索的底层逻辑是通过学生的姓名用like关键字进行查询,
而精确搜索是通过学生的学号进行查询,一般只会有一条数据,因为我限制了学号是唯一的。代码这里不做展示,因为太长了。
1 | Search.html |
1 | //search.php |
展示所有学生信息
Overview.php用来展示所有学生的信息
1 | //Overview.php |
结语
有任何问题,可以发邮件给我🤔